Blog Icon Tutorial
Bagi pelayar laman web, anda mesti selalu ternampak satu simbol atau icon di tepi site address.Bagi bloggers di blogspot, icon ini biasanya telah ter"set" seperti ini:

Untuk pengetahuan bloggers sekalian, kita boleh meletakkan simbol atau icon kita sendiri di tepi blog address kita.Contohnya seperti blog saya ini:

Bagaimana untuk melakukannya?
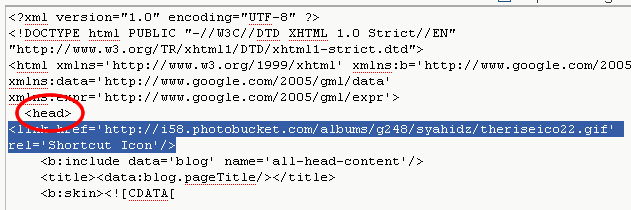
Ok, 1stly, seperti biasa pergi ke layout > edit html dan cari tag head seperti gambar dibawah:
paste kod dibawah ini betul-betul dibawah tag head itu tadi..
URL icon di dalam kod ini ialah URL icon kepunyaan saya.Jadi ubahlah ia kepada URL icon anda sendiri.Harus diingat saiz icon sebaiknya ialah 16x16 px.
Selamat mencuba...wassalam